Le top of the must !

Si vous avez un jour rêvé d'un outil extraordinaire de dessin vectoriel, similaire à "Adobe Illustrator" mais totalement libre, vos rêves sont réalisés !
Inkscape est un logiciel extrêmement puissant, pour créer des dessins en 3D, des boutons, des icônes, etc.
Au premier abord, il semble très complexe et en fait, il ne l'est pas du tout. Même s'il faut prendre la peine de lire quelques documentations avant de se lancer ! Notamment celle-ci : http://inkscape.org/doc/tips/tutorial-tips.fr.html et d'autres disponibles ici : inkscape.org/fr/apprendre/didacticiels/
Inutile non plus d'être un excellent dessinateur et moins encore un graphiste chevronné pour réaliser de petits chefs-d'œuvre, tellement ses outils sont performants et pratiques.
Mais je ne vais pas vous laisser en reste et vous livre tout de même quelques astuces pour débuter sans s'arracher les cheveux avec ce logiciel de rêve.
Rapide prise en main d'Inkscape :
-
Oubliez la gestion des calques "traditionnelle", passez à la méthode de sélection des objets et des chemins, avec la touche [Maj] pour en sélectionner un second, puis un troisième...
Ainsi les menus "Objet" et "Chemin" vous ouvriront les portes de la création ! - Pour modifier la couleur d'un objet, en premier lieu sélectionnez-le avec l'outil "Flèche" puis cliquez sur une couleur de la barre des couleurs (au bas de la fenêtre principale). La couleur que vous venez de sélectionner apparaît alors plus bas sur la gauche près du mot "Remplissage". Enfin si elle ne vous convient pas, vous pouvez l'affiner en cliquant sur celle-ci (un clic suffit) toujours près du mot "Remplissage".
- Pour modifier une image (.png, .jpg...) que vous importez dans Inkscape, il faut avant tout la transformer en objet :
- On l'importe via le menu Fichier > Importer
- Ensuite il faut cliquer sur l'image pour la sélectionner
- Puis Menu Chemin > Vectoriser le bitmap... choisissez vos options
(cochez "couleur" et décochez "Adoucir" par exemple) - Vous pouvez ensuite utiliser tous les outils de dessin vectoriel
- Éditez les nœuds avec le 2° outil en cliquant sur l'image devenue objet, pour commencer...
Sous Ubuntu
Le raccourci clavier [Alt+Clic] d'Inkscape servant à sélectionner l'objet du dessous ne fonctionne pas, car il est utilisé par GNOME pour le déplacement des fenêtres.
Pour s'en sortir, l'astuce est de sélectionner l'objet du dessus puis de se servir de la touche [Tab] qui permet de permuter l'objet sélectionné et ainsi sélectionner celui du dessous.
En plus de la combinaison [Maj+clic sur l'objet] pour ajouter un autre objet à la sélection actuelle, la combinaison [Ctrl+G] pour grouper les objets sélectionnés, et [Maj+Ctrl+G] pour les dégrouper, on arrive rapidement à ses fins.
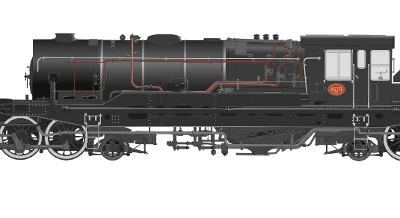
Exemple de dessins réalisés avec Inkscape :