Du beau travail
Avec Joomla! 4 l'équipe de développeurs d'OSM (Open Source Matters Inc), l'organisation à but non lucratif qui soutient le projet Joomla! vient de signer une très belle réalisation, tant au niveau technologique qu'au niveau du design du Template Cassiopeia livré avec cette nouvelle mouture.
Vous trouverez sur cette page un petit glossaire qui pourra vous aider à vous familiariser avec Joomla! 4.x et vous faire gagner du temps avec ces quelques ficelles que je vous livre ici.
Joomla! 4.x utilise le Framework Bootstrap 5
Bootstrap permet de créer des sites rapides et réactifs (Responsive Design).
Cassiopeia, le nouveau Template de Joomla! s'appuie sur Bootstrap, l'avantage ainsi est donc de pouvoir bénéficier de toutes les classes CSS que Bootstrap fournit nativement sans avoir à réinventer la roue.
En outre ce template utilise aussi la bibliothèque d'icônes de Font-Awesome que vous pouvez donc insérer dans vos articles, menus et modules.
Quelques class Bootstrap a utiliser avec délectation :
- d-none d-sm-block
- boxed
- float
- Clearfix
- justify-content-end
Image d'introduction (image à la une, image mise en avant)
Sous ces trois dénominations se trouve la même chose, avoir une image qui représente le mieux le contenu de son article et la mettre en avant pour attirer l'attention et rendre le site plus agréable.
Pour ce faire, lorsque vous éditez un article, dans l'onglet "Image et liens" choisissiez une image d'introduction (remplissez les champs de celle-ci à votre convenance).
Mais comment définir l'image d'introduction comme lien vers l'article dans l'affichage du blog ?
Rendez-vous dans :
Contenu → Article → Paramètres (en haut à droite) → Blog Épinglés → Image d'introduction liée : OUI.
L'équipe de Joomla! a ici tiré parti de la fonctionnalité Bootstrap 5 - Stretched link.
Affichage du Blog
L'affichage d'un lien de menu en blog peut se faire sur 1 ou plusieurs colonnes, cela affectera donc la façon dont les articles associés à la catégorie de ce lien de menu s'afficheront sur le site web.
Si vous optez pour 3 colonnes par exemple, vous avez également le choix de la "Direction multicolonne" :
- En ligne : cela alignera les articles en rangée de hauteur égale, des blancs seront placés au bas de ceux n'ayant pas assez de contenus pour ajuster leur hauteur.
- En colonne : Cela les affichera à la façon imbriquée (style Masonry), l'ordre chronologique sera alors vertical.
Largeur du site
Cassiopeia, fournit nativement deux façon d'afficher le site : Fluide ou Colonne.
Ce choix se fait dans Système -> Style des Template du site -> Cassiopeia -> Affichage : Colonne ou Fluide.
En colonne : Cela placera le site (sur grand écran) au milieu de la page sur une largeur de 982px pour les articles et la Sidebar de droite à 318px.
Évidemment si vous optez pour une sidebar aussi à gauche, cela modifiera la largeur des articles.
Fluide : le site occupera toute la largeur de l'écran.
Menu Déroulant Dépliant
Avec Joomla! 4.X et Cassiopeia, pour créer un menu horizontal déroulant (en anglais : Collapsible Dropdown aussi appelé "Hamburger"), il vous faudra :
- Personnaliser le menu principal via Contenu → Modules 'Site' (frontal) → Menu Principal (que vous pouvez renommer "Menu Horizontal") ;
- Modifier la position du menu et à la place de "Barre latéral droite [sidebar-right]" optez pour la position : Menu [menu] ;
- Puis dans l'onglet "Avancé", choisissez pour la rubrique "Type de mise en page" : Collapsible Dropdown ;
- Vous pouvez également définir comme "Tag de module" le style nav (testez en fonction de vos besoins et de vos personnalisations futures si cela vous convient) ;
- Pour voir les changements, rafraîchissez la page d'accueil de votre site, le menu sera désormais en haut (pensez à vider le cache de Joomla! ou du navigateur au besoin) ;
- Évidemment pour avoir des sous-menus et que votre menu puisse se « plier/déplier », il vous faudra les créer en choisissant pour les sous-menus le Lien parent que vous désirez.
Vous trouverez les positions et les noms des blocs de Cassiopeia sur ce croquis : https://cassiopeia.joomla.com/blog/template-positions.
Amusez-vous à modifier la position d'un module pour voir le rendu, c'est distrayant et instructif.
Template-Enfant
Joomla! 4 permet très facilement de créer un Template-Enfant et ainsi de pouvoir à volonté modifier certaines choses, couleurs, polices, comportement responsive sans avoir pour autant à créer un Template de A à Z.
Un seul impératif : le fichier CSS de votre Template-Enfant doit se nommer user.css et être placé dans le dossier CSS de votre Template-Enfant.
NB. Le dossier CSS du Template-enfant se trouvera dans : /media/template/site/nom-de-votre-template-enfant/css.
CSS pour Module
Si lorsque vous ajoutez une class CSS à un Module cela n'a aucun effet, c'est parce qu'est sélectionné en "Style du module" : "Inherit" (par défaut).
"Inherit" signifie que le module prendra le style défini dans la position du modèle.
<jdoc:include type="modules" name="bg" style="none" />
Si la position est style="Card" ou "noCard" (selon vos besoins), le module sera chargé sans chrome autour, votre class CSS pourra alors être prise en compte.
C'est le comportement attendu, voir : https://docs.joomla.org/Module_chrome/fr.
Recherche avancée
La recherche avancée est désormais le seul composant de recherche natif de Joomla! 4.x, il est très puissant et comporte de nombreux paramètres, à ajuster dans le composant, sur des liens de menus ou vos modules de recherche, selon les fonctionnalités que vous désirez.
Pour l'utiliser, il vous faudra évidemment lancer l'indexation de vos contenus.
Une bonne introduction qui en explique quelques rouages (sous Joomla! 3.x mais le principe est le même) ici sur You Tube : Tutoriel en vidéo.
A noter : la page qui retourne les résultats de l’occurrence recherchée est calquée sur la page d’accueil. En conséquence, si vous appliquez une class CSS de page au lien de menu de la page d’accueil, la page des résultats en héritera.
Résoudre le problème des liens trop longs
Si vous avez des liens avec des URL très longues, l'affichage de votre site pourrait en pâtir et casser son design. Ajoutez ces instructions CSS à votre user.css de votre Template-Enfant pour résoudre cela :
a {
word-wrap: break-all;
-ms-word-break: break-all;
word-break: break-all;
/* Non standard for WebKit */
word-break: break-word;
-webkit-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
}
Favicon
pour modifier la favicon de votre site Joomla! vous devrez créer trois fichiers ainsi nommés :
- joomla-favicon.svg
- joomla-favicon-pinned.svg
- favicon.ico
Puis les placer dans le dossier :/media/template/site/nom-de-votre-template-enfant/images/
Pour créer votre favicon au format SVG je vous conseille le logiciel libre GNU inkscape, et pour l'exporter au format .ICO utilisez The Gimp.
Et pour la Favicon du Back-Office qui utilise le template Atum ?
Le principe est le même, seul le chemin d'accès est différent :
Vous devrez placer vos trois nouveaux fichiers d'icônes personnalisées ici :
/media/templates/administrator/atum/images/
NB. Elles n'y sont pas présentes dans une installation par défaut et ne seront donc pas modifiées en cas de mise à jour de Joomla. Voir au besoin cette discussion sur le forum de Joomla (en anglais).
Notification par Email
Cette autre fonctionnalité que Joomla! 4 a introduit nativement est bien pratique pour un administrateur.
Elle fonctionne en conjonction avec le plugin (natif également) : Système - Journal des actions utilisateur que vous devez activer via Système → Gestion → Extension (filtrez avec le mot "action" pour la trouver plus vite).
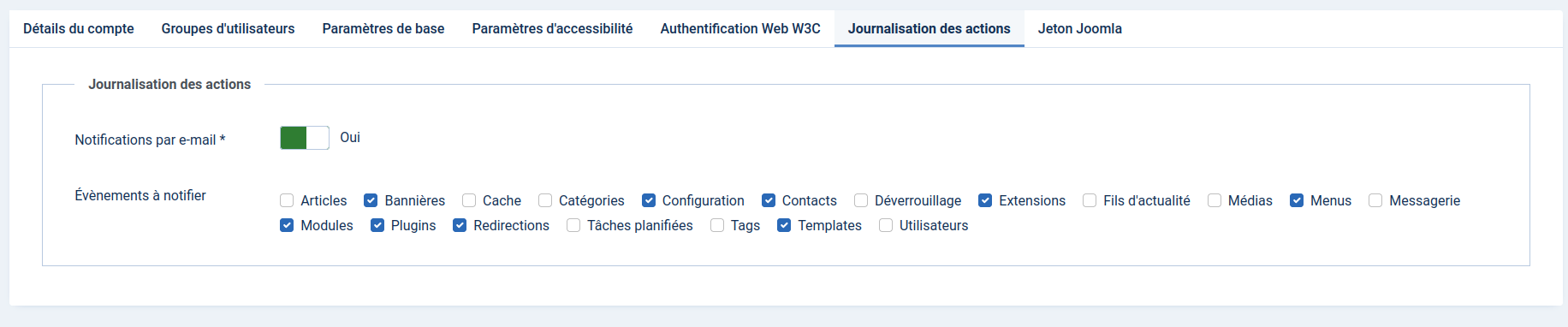
Vous verrez alors dans votre compte Super-Administrateur (via Utilisateur → Gestion → Votre compte) un nouvel onglet Journalisation des actions à partir duquel vous pourrez opter pour les actions pour lesquelles vous désirez recevoir un mail.
Une excellente chose pour savoir quand un auteur, un validateur ou un gestionnaire utilise telle ou telle action et vérifier son travail le cas échéant et aussi une manière de sécuriser encore un peu plus votre site.
Les 19 actions disponibles pour lesquelles vous pouvez recevoir des notifications par mail sont :
- Articles
- Bannières
- Cache
- Catégories
- Configuration
- Contacts
- Déverrouillage
- Extensions
- Fils d'actualité
- Médias
- Menus
- Messagerie
- Modules
- Plugins
- Redirections
- Tache planifiées
- Tags
- Templates
- Utilisateurs
Cliquez ici pour avoir un aperçu de la journalisation des actions
En-têtes HTTP
Joomla! 4 à introduit un nouveau gestionnaire d'en-têtes HTTP, si vous n'êtes pas familier avec cela et que vos sites sont hébergés chez un hébergeur digne de ce nom, vous ne devriez pas vous en soucier. Gandi par exemple pour ses offres Simple Hosting ne préconise aucune en-tête et aucune n'est nécessaire.
Cela étant dit il vous revient de définir du bien fondé de l'utilisation de celles-ci et de déterminer lesquelles vous sont pertinentes en connaissance de leurs spécificités.
D'un point de vu technique ce ne sont que des en-tête http, elles sont de ce fait compatible avec les serveurs Apache. Mais leurs utilisations nécessitent de savoir ce qu'elles impliquent.
Par exemple l'utilisation du Strict-Transport-Security implique que votre site web dispose d'un certificat SSL et qu'il est accessible en https.
Voir aussi :docs.joomla.org/J4.x:Http_Header_Management
Impossible d'ouvrir le site de mise à jour
Si lorsque vous souhaitez vérifier les mises à jour à effectuer dans les extensions de votre site Joomla! (que ce soit des composants, modules, plugins, packs de langue, templates, etc.), vous tombez sur le message « Mise à jour : Impossible d'ouvrir le site de mise à jour avec l'ID ..., "Nom de l'extension", URL du fichier de manifeste de cette extension.xml »
Par exemple (pour en citer un courant) « Mise à jour : Impossible d'ouvrir le site de mise à jour avec l'ID 6, "French Language Pack Updates", URL : http://update.joomla.fr/translationlist.xml ».
Plutôt que de devoir "bidouiller" dans votre FTP et/ou dans les tables de votre base de données pour corriger cela, Joomla! 4 offre à présent un bouton "Reconstruire" dédié à la résolution de ce genre de souci. Pour y accéder rendez-vous dans → Système → Mise à Jour → Sites de mise à jour → puis cliquez sur le bouton "Reconstruire".
Vous verrez alors le message vous confirmant "Les sites de mise à jour ont été reconstruits à partir des fichiers de manifeste". Ce qui vous libérera de ce genre de tracas en un clin d’œil !
Back-Office
Comment rendre la structure du menu de l'administration de Joomla! 4 similaire à celle de Joomla! 3 ?
Par défaut, le nouveau menu principal de la barre latérale de Joomla! 4 comporte six liens de premier niveau. Avec cette hiérarchisation, l'accès au 31 liens sont "cachés" derrière l'élément de menu Système.
Si vous le souhaitez vous pouvez simplement modifier ce comportement.
Allez dans Contenus → Modules 'Administration', recherchez Menu principal puis ouvrez-le.
Utilisez la flèche déroulante pour modifier le pré-réglage et passez de :
- Préréglage - Menu principal de Joomla!
- à Préréglage - Menu principal alternatif, enregistrez et fermez, puis retournez à votre tableau de bord.
Ce paragraphe est une libre traduction faîte de cet article. (en anglais) où trouver d'autres bottes secrètes (et les captures d'écran de cette astuce).
NB. Bien souvent certaines évolutions de logiciels peuvent dérouter, mais dans ce cas je vous conseille pourtant de garder la structure de menu avec le Préréglage - Menu principal de Joomla! car il permet de ne pas se retrouver avec de trop nombreux menu déroulants sur la gauche, mais une simple page "Système" vous permettant d'accéder rapidement au menu désiré. Et au bout du compte, c'est bien plus rapide. Maintenant si vraiment cela ne vous convient pas et bien optez pour le menu alternatif (une fois encore l'équipe de Joomla! a bien fait les choses en nous offrant cette possibilité).
N'oubliez pas non plus que pour accéder à vos Médias, la racine du Back-Office (panneau d'administration) vous le permet en 1 click.
Joomla Debug Console
En cas de souci vous pouvez utiliser cette console en l'activant à partir de la Configuration Globale de Joomla!, onglet Système, en définissant l'option Système de débogage sur Oui. Une fois activé, la sortie du plugin de débogage sera affichée au bas de chaque page.
N'oubliez pas de la désactiver une fois vos contrôles terminés (surtout sur un site en production).
Répertoire temporaire PHP
Attention, ces indications ne concernent que ceux qui testent Joomla! sur un serveur de développement sous Ubuntu / GNU-Linux.
Vous ne devriez en règle générale pas avoir besoin de définir un répertoire temporaire pour PHP. Ce sont des instructions que je donne si vraiment vous êtes coincé pour une raison où une autre et que tout ce que vous avez trouvé sur le net ne vous a pas aidé auparavant.
"Le répertoire temporaire PHP n'est pas défini."
Ce message indique que sur votre serveur Apache vous devriez définir le chemin d'accès au dossier temporaire PHP. Vous pouvez le faire en éditant avec Nano le fichier "php.ini" de votre serveur Apache, dans la section "File Uploads", avec cette instruction :
upload_tmp_dir = /home/username/votre-dossier
Donc, le plus simple :
- créez un dossier dans votre /home/USERNAME et nommez-le "phptemp" ("USERNAME" représente votre nom d'utilisateur Ubuntu).
- puis lancez dans un terminal ces deux commandes :
sudo chown -Rv www-data:www-data ~/phptemp
sudo chmod -R g+w ~/phptemp
Cela attribue ce dossier au groupe www-data et lui donne les bons droits d'accès.
- Ensuite éditez avec Nano le fichier php.ini
sudo nano /etc/php/X.x/apache2/php.ini
X.x représente votre version de php (modifiez ce chemin en conséquence dans cette commande).
Et modifiez la ligne
;upload_tmp_dir =
ainsi :
upload_tmp_dir ="/home/USERNAME/phptemp"
Assurez-vous que vous avez bien supprimé le ; (poin-virgule) du début, utilisé des guillemets et modifié USERNAME par votre nom !
-
Puis recharger les configurations d'Apache et redémarrez-le avec :
sudo /etc/init.d/apache2 reload
sudo /etc/init.d/apache2 restart
Rendre les droits des validateurs plus souples
La gestion des droits (ACL) est avec Joomla! très puissante et peut-être très fine. Vous trouverez sur le net plusieurs tutoriels à ce sujet, c'est pourquoi je n'aborde pas ici les droits des Gestionnaires, Administrateurs et Super-Administrateurs.
une brève introduction aux rôles les plus fréquents que l'on doit manipuler en qualité de webmaster sont :
- Les Auteurs qui ont le droit de créer et de modifier leurs articles et leurs catégories.
- Les Rédacteurs qui ont les même droits que les auteurs mais peuvent aussi modifier les articles et les catégories des autres.
- Les Validateurs qui ont les mêmes droits que les rédacteurs mais eux, en plus, sont les seuls de ces trois groupes à pouvoir publier les articles et les catégories et ainsi les mettre en ligne.
Un cas pratique relativement fréquent est celui de vouloir donner aux validateurs (anciennement appelés sous Joomla "éditeurs") le droit de publier des articles via l'administration de Joomla! de façon autonome.
Voici succinctement la marche à suivre qui leur permettra donc d'accéder aux articles et aux catégories, c'est à dire en créer, modifier et publier sans avoir en revanche accès ni aux menus, modules, configurations, extensions etc. Une bonne façon d'éviter certaines bévues tout en ayant un peu plus de souplesse.
Pour ce besoin précis, nous devrons donc pour ces profils :
-
Les autoriser à accéder à l'administration
Sytème → Configuration globale → Droits → Validateur → Connexion à l'administration : Autorisé -
Les autoriser à accéder aux articles depuis l'administration
Sytème → Configuration globale → Articles → Validateur → Accès à l'interface d'administration : Autorisé -
Les autoriser à accéder aux médias depuis l'administration
Ils pourront ainsi insérer des images dans des articles.
Sytème → Configuration globale → Média → Validateur → Accès à l'interface d'administration : Autorisé
N'oubliez pas de valider ces trois modifications en cliquant chaque fois sur "Enregistrer".
Cas particulier — Interdire la modification de catégories existantes
Pour éviter que des validateurs cassent la structure du site, vous pouvez configurer les droits de vos catégories pour leur en interdire toute modification ainsi :
- Contenus → Catégories → Ouvrez une catégorie → Onglet "Droits" → Validateur :
- Actions : Créer → choisissez "Refuser" pour qu'elle passe en Non Autorisé
- Actions : Supprimer → choisissez "Refuser" pour qu'elle passe en Non Autorisé
- Actions : Modifier → choisissez ""Refuser" pour qu'elle passe en Non Autorisé
NB-1. Ils pourront toujours voir cette catégorie ainsi que la liste des articles de celle-ci, mais ne pourront ni les éditer, ni modifier leurs statuts, ni les supprimer.
NB-2. Si vous modifiez les droits d'une catégorie parente, cela impactera ses sous catégories (et leurs articles) de la même façon. Un bon moyen de gagner du temps dans la gestion de leurs droits.
Insérer des vidéos dans des articles
Pour autoriser l'insertion de vidéos (YouTube, Vimeo...) dans des articles, il faut supprimer la balise « iframe » des « éléments prohibés » du plugin « TinyMCE » (l’éditeur pas défaut de Joomla).
Système → Gestion → Plugins → Éditeur TinyMCE.
Et peut-être faudra-t-il aussi aller dans Système → Configuration globale → Filtres de texte.
Par exemple pour le groupe "Validateur" optez pour "Liste interdite personnalisée".
Puis copiez/coller dans le champ "Filtrer les balises2", les balises conseillées par Joomla sans iframe, à savoir :
'applet', 'body', 'bgsound', 'base', 'basefont', 'canvas', 'embed', 'frame', 'frameset', 'head', 'html', 'id', 'ilayer', 'layer', 'link', 'meta', 'name', 'object', 'script', 'style', 'title', 'xml'
Puis dans le champ "Filtrer les attributs3", les attributs conseillés par Joomla, à savoir :
'action', 'background', 'codebase', 'dynsrc', 'lowsrc', 'formaction'
Faîtes de même pour les groupes "Gestionnaire" et "Administrateur" si vous le jugez utile.
Ils pourront ainsi utiliser la fonction "Partager" de ces plateformes vidéo en copiant/collant leur code pour l'intégrer dans un article sous Joomla!
Si vos Gestionnaires (et Administrateurs) sont des personnes de confiance, aguerris aux CMS et aux web, vous pouvez également filtrer les types sur "Aucun filtre" comme pour les "Super Utilisateurs", ceci est un choix qui vous incombe et peut-être très différent selon les équipes web et les projets, à vous de voir !
Comment rendre Responsive une vidéo insérée dans un article ?
En effet pour que les vidéos s'adaptent automatiquement à la taille du terminal de l'internaute, il faut utiliser une petite ruse de quelques lignes de code CSS, détaillée dans l'article : Video responsive sans conteneur parent.
Sessions partagées
Pour ne pas avoir à se connecter à la fois sur le Back-Office et sur le Front-Office, notamment pour avoir (avant de les publier) un aperçu d'articles réservés à des utilisateurs enregistrés sur votre site, vous pouvez activer les sessions partagées ainsi :
Configuration globale → Système → Section : Sessions → Sessions partagées : Oui.
Cette fonctionnalité de Joomla 4.x est vraiment très sympa, car en ne l'activant pas, on peut par exemple tester le site en étant connecté avec le profil d'un autre groupe d'utilisateurs sur le Front-Office, tout en étant connecté au Back-Office en qualité de "Super Utilisateur". Cela permet parfois de se rendre compte que certaines choses ne s'affichent pas comme prévu et de corriger le tir.
Masquer "Article en cours" dans la liste de sous-catégories
Si vous utilisez pour un "Type de lien de menu" l'affichage en "Liste d'articles d'une catégorie" et que vous décidez également d'afficher (via l'onglet "Catégorie") de ce lien de menu, ses sous-catégories, alors vous verrez sans doute s'afficher la mention "Article en cours" en leur milieu.
Pour la masquer, il vous faudra choisir (toujours dans l'onglet "Catégorie" de ce lien de menu) à l'option "Desc. des sous-catégories" : Masquer et vous en serrez débarrassé.
Fichiers ".DS_Store"
Si vous constatez que des fichiers ".DS_Store" traînent dans les dossiers système de votre Joomla! (de votre FTP), vous pouvez les supprimer sans aucun souci !
Ces fichiers sont créés par Mac OS lorsque des développeurs zippent certains paquets (par exemple), ils sont totalement inutiles et ne servent à rien d'autre qu'à alourdir votre FTP.
FAQ
Infos bulles
Sous Joomla 4, si vous souhaitez pour certains de vos liens, utiliser des infos-bulles (au survol de la souris sur PC ou sur un simple touché sur smartphone) vous pouvez installer "Regular Labs – Tooltips".
Ce plugin est disponible en version gratuite ou professionnelle au choix.
La syntaxe pour l'utiliser est très simple et détaillée ici : regularlabs.com/tooltips
À suivre
Je vous laisse découvrir par vous même les autres belles fonctionnalités de Joomla! 4.X.
Au fil de l'eau, ajouterai de nouvelles astuces au sujet de Joomla! qui me sembleront utiles. N'hésitez pas à visiter à nouveau cette page de temps à autres.
Contributeur : Olivier Pouzadoux